… ehk lugu sellest kuidas lisada oma Bloggeri blogi enimkajastatud teemade sildipilv. Pidin natukene Googledama, et saada omale sellist lahedat sildipilve, mis postituste teemade kaupa tooks esile teemad mida ma siin blogis olen läbi aegade enim kajastanud. 
Seda teemade/kategooriate/siltide lisamist postitustele olen alles viimasel ajal harrastama hakanud, kuid tore ikka kui saab näha milline temaatika on domineerivaim. Vastavalt sellele on sildipilves enimkajastatud temaatika suurema tähesuurusega esile toodud.
A kuidas sellist vahvat vigurit oma blogi lisada?
Panen siia lihtsa õpetuse kuidas mina seda tegin.
Võta bloggeri esilehelt (Dashboardilt) blogi seaded (Settings) 
Vali ülevalt sakkidest/tabidest Layout ehk see koht kust saab muuta seda kuidas su blogikujundus välja näeb. 
Lisa oma blogi uus Gadget. Add a Gadget 
Vali Gagdeti tüübiks Labels, ning vajuta sinisele + ikoonile, et see Gadget oma blogi lisada. 
Salvesta Gadget, vajutades Save.
Võta lehe ülevalt vasakust äärest Edit HTML 
Nüüd tuleb STOP teha! Paras aeg oma olemasolev blogikujundus igaks juhuks salvestada, et vältida olukorda kus õnnestub kogu olemasolev kood vussi keerata. Blogi kujunduse salvestamiseks kasuta võimalust “Download Full Temaplate” 
… ning salvesta olemasolev blogikujunduse kood oma arvuti kõvakettale. 
Enne kui sa koodi muutma hakkad, siis pane linnuke “Expand Widget Temaplates” kasti

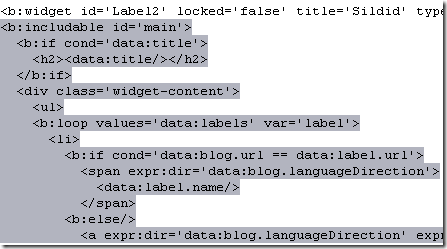
Vajuta klaviatuuril Ctrl+F ning otsi koodist üles selline koht nagu type='Label' ![]()
Nüüd kui sa leidsid üles selle rea kuhu oli kirjutatud eelnev otsingusõna, siis tuleks ära kustutada lõik koodi selle sama rea alt. Sul võib selle esimese rea alguses id=’ ‘ väärtus olla midagi muud. Tõenäoliselt Label1, kui sa varem pole ühtegi Labeli widgetit oma blogi paigaldanud. 
ning kustutada ära see osa kuni tuleb allpool esimest korda rida kuhu on kirjutatud
</b:widget>
Kui tekst on ära kustutatud, siis jäta kursor vilkuma sinna kus ta parasjagu asub, ning kopeeri sinna alljärgnev koodiosa.
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content' style='text-align: justify;'>
<script type='text/javascript'>
/*
Simple Blogger Tag Cloud Widget
by Raymond May Jr.
http://www.compender.com
Released to the Public Domain
*/
//Variables:
var max = 150; //max css size (in percent)
var min = 75; //min css size (...)
var showCount = 0; // show counts? 1 for yes
var minCount = 5; // what is the minimum count for a Tag to be shown? 1 for all.//Begin code:
var range = max - min;//Build label Array
var labels = new Array();
<b:loop values='data:labels' var='label'>
labels.push("<data:label.name/>");
</b:loop>//URLs
var urls = new Array();
<b:loop values='data:labels' var='label'>
urls.push("<data:label.url/>");
</b:loop>//Counts
var counts = new Array();
<b:loop values='data:labels' var='label'>
counts.push("<data:label.count/>");
</b:loop>//Number sort funtion (high to low)
function sortNumber(a, b)
{
return b - a;
}//Make an independant copy of counts for sorting
var sorted = counts.slice();//Find the largest tag count
var most = sorted.sort(sortNumber)[0];//Begin HTML output
for (x in labels)
{
if(x != "peek" && x != "forEach" && counts[x] >= minCount)
{
//Calculate textSize
var textSize = min + (counts[x]) * 8;
//Show counts?
if(showCount == 1)
{
var count = "(" + counts[x] + ")";
}else{
var count = "";
}
//Output
document.write("<span style='font-size:" + textSize + "%'><a href='" + urls[x] + "'>" + labels[x] + count + "</a></span> " );
}
}
</script>
</div>
</b:includable>
</b:widget>
Nüüd vaata järgi kas tore sildipilv tekkis su blogi või mitte. ![]()
Kui sildipilv tekkis, siis on hästi, sest minu blogis on ta tekitatud just sellise koodi põhjal. Kui eelvaate põhjal (Preview) oli kõik hästi, siis võid oma uue blogikujunduse salvestada (Save template). Kui mingid jamad tekkisid, siis tuleb kahjuks Google poole pöörduda. Alati saad selle sama koodijupi mille sa just lisasid, uuesti koodist välja lõigata ja midagi halva pole juhtunud. Kui aga ikkagi midagi läks lõplikult sassi, siis alati saab blogi viimati kasutatud kujunduse taastada kõvakettale salvestatud failist.

Kommentaare ei ole:
Postita kommentaar